awesome jQuery and CSS3 Contextual Slideout Tips
The main idea is to create an easily configurable set of contextual slideouts. Each can be opened in one of four directions – bottom-right (default), bottom-left, top-left and top-right, and each…

Lightweight Tooltips With jQuery
Query Tiper is an extremely lightweight jQuery tooltip which allows you to assign a tooltip to any element. Usage Using it is very simple, for example if you would like to give a link a tooltip you would…

Pretty Digg-style post sharing tool with jQuery
I will show you how to create a social bookmarking tool that look similar to digg's. It looks cool, practical and useful! I also include the komodomedia's social bookmarking icons and a long list of submission…

jQuery and CSS3 Simple Tooltip
There are a lot of tooltip plugins out there, but not many of them explain what exactly goes on in the logic of a tooltip. I would like to share how I’ve created mine today, and am also open to…

Beautiful Jquery Plugin MopTip(tooltips)
Tested and works with Safari4, Firefox3, Opera9, IE6, IE7, IE8, Google crome. MopBox is draggable show box that can contain div, image , flashmovie, video, etc. If it has more than one children, slider…

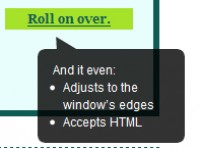
jQuery Bubble Popup
With jQuery Bubble Popup you can create easily smart bubble popups with only a line of code in jQuery! - attach popups to any DOM element! - mouseover/mouseout events automatically managed! - set custom…

fancy share box with CSS and jQuery
This examples will show you how to turn unordered list (UL) into an fancy social bookmarking sharing box. You will see how to style such box, how to add interactivity, and how to create jQuery plugin…

simple useful tool tip jquery plugin
The article source:http://labs.unitinteractive.com/unitip.php This tooltips supports all browsers, is easy to deploy, and is surprisingly light-weight. Best of all: it offers you the opportunity to customize…

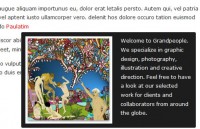
Interactive Picture with jQuery(Image Tips)
In this tutorial I will be showing you how to piece together an interactive picture – aka an image that contains tooltips and popup boxes. This can be useful for showing off a particular aspect…

Pure CSS Tooltip
we can create pure CSS tooltips which are simple and accessible, because they will work even if the user browses the page without JavaScript enabled. What we need is just aplain list of links. The XHTML…

jQuery Mouse Events
HTML For us to make a tooltip we’re going to have some links to work with, and a container for our tooltip. There is nothing too special here. I placed the links in a header tag just…

Useful and Practical jQuery Image ToolTips
It displays a tooltip image when user hover on the thumbnail with fadein and out effect. it's a useful script for your website. 1. HTML I have been thinking of using UL list, but then I think it's not…

Just The Tip jQuery-flavored Tooltips
How To Use It Using Just The Tip is easy. Well, it's kinda easy, if you know a little HTML and Javascript. It goes a little something like this: 1. Grab The Code This goes without saying, right? Download…

jquery Hover Sub Tag Cloud
Tag clouds When, used properly, they can provide visitors with an instant illustration of the main topics of the site’s content. And although we don’t have that much choice in designing them,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 32484
32484
 4139
4139