Fade-in Spoiler Revealer jQuery
jQuery has some really simple built in features for “fading in” and “fading out” different page elements. I thought we could exploit some of those functions for a really simple…

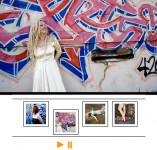
Photo Slider with jQuery
Step 1 - Pick Your Photos First we need to start off with some images. You'll want these images to be thumbnails that also have a larger view available. In this example I'm using a thumbnail size of 50x50…

jQuery “flash like” menu
When you rollover one item of your menu, the font-size expand to 225%, the color fade to yellow and the other items are giving more space to the hovered item, when you roll out it will take its place…

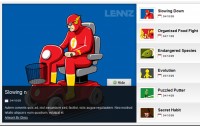
Feature your products with Jquery
When you have to put forward 2 or 3 products on your web page, you always ask yourself : How I’m gonna offer an interesting view of these products? Well this script can help a bit. Using Jquery…

jQuery sliding menu revisited
The markup the script and the css style <ul id="iconbar"> <li><a href="#"> <img src="key.gif" alt="" /> <span>Change your password</span> </a></li> <li><a…

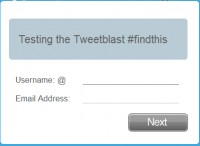
Tweetblast jQuery
The index page will have 3 slides, they will be Entering the data/errors slide Searching slide Thanks slide and we will animate them in and out depending on the information that we get from out PHP script.…

Content Slider using jFlow, A Minimalist jQuery Plugin
So, let’s start to create our content-slider now. Create a style.css file, and insert the following code into the file: #jFlowSlide{ background:#DBF3FD; font-family: Georgia; } #myController…

a Content Slider with jQuery
Let’s start with the HTML we’ll base our jQuery around. We’ll start with a <div> to hold the content slider, which we’ll give a class attribute of “contentslider”.…

Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Step1. HTML – Image Rotator Wireframe Start by building the html…

jQuery 3D Feature Image Carousel
For this plugin to work, you will need to include the latest version of jQuery on your webpage BEFORE including this script. This plugin currently works with jQuery verson 1.4, and will most likely work…

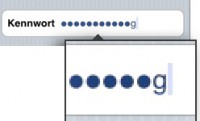
iPhone-like Password Fields using jQuery
Password fields on iPhone/iPod touch Of course Nielsen is right when he talks about users making more errors and feeling less confident when they can’t see what they’re typing while…

QuickFlip 2: The jQuery Flipping Plugin
QuickFlip works by using an animation shortcut that is barely noticeable when flipped quickly (hence the name). This shortcut improves performance while allowing the flip effect to work smoothly with…

Animated 3D Carousel Share Buttons, CSS3 & jQuery
we are doing just that, by using pure JavaScript with the jQuery framework, to make an animated sharing bar, which will enable your website visitors to share posts on a number of social networks. …

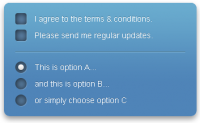
Fancy checkboxes and radio buttons with jquery
Usage Add js and css files <LINK rel="stylesheet" type="text/css" href="./radio-checkbox_files/style.css"> <SCRIPT src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></SCRIPT>…

Smooth slide show script s3Slider jQuery plugin
It is very easy. First include the jQuery library then include the s3Slider javascript in the head of the page(s) where you want to use s3Slider. <script src="js/jquery.js" type="text/javascript"></script>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7693
7693
 1606
1606