Slot Machine Tabs(jQuery)
Three columns in each content box rotate like a slot machine to reveal the content in the next content box when a new tab is clicked.

Standard zoom(jquery)
Add first the last jQuery release, then the jQZoom script(don't forget this),the correct order is important.Look at the installation code below. <script type='text/javascript' src='js/jquery-1.2.6.js'></script>…

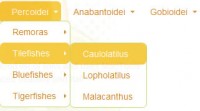
jQuery feed menus
The jQuery Feed Menu This feed menu was created easily by the following snippet of code: var fm = new FeedMenu();fm.write('#jquery_feed_menu_example_1'); Cool huh? That piece of code finds…

ShineTime – A New jQuery & CSS3 Gallery With Animated Shine Effects
This is a animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’.This effect is useful in making your user interface elements look like…

jQuery virtual tour
This is an extension to the simple panorama viewer that allows you to play a little bit more with jQuery by adding interactivity to transform some panoramic views into a virtual tour ! Introduction…

Animated InnerFade with JQuery
Présentation Ce plugin pour jQuery est une extension du travail de Torsten Baldes : InnerFade with JQuery. Nous avons ajouté : un effet de mouvement sur les images à…

Pure CSS Vertical Navigation with Teaser
This technique is a simple way to display some teaser information for your vertical navigation. HTML We will start by creating a list item, but in this case, we will add an empty ‘span’ tag…

Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

Image gallery with fancy transitions effects(jQuery)
Now, there are ‘wave’, ‘zipper’ and ‘curtain’ effect, plus options that can be used for custom effect.At the beggining you will need to download jQuery and jqFancyTransitions and include them…

Coin Slider: Image Slider with Unique Effects(jQuery)
jqFancyTransitions slice your images in stripes, while Coin Slider slice them in squares. And that’s the main difference. With changing order of appearing those squares I achieve random, swirl,…

Color Fading Menu with jQuery
This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the…

Beautiful Horizontal Menu And Vertical Menu(MooTools)
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. html <link rel="stylesheet" href="css/MenuMatic.css"…

A Stylish Navigation Menu With jQuery
As you may know, the first 20 seconds of a new visitor’s interaction with a website determine whether they are going to stay or leave. This means you have to follow common design practices and put…

Sliding Panel Photo Wall Gallery with jQuery
we will create a stunning full page photo wall gallery. The idea is to have a whole page full of thumbs with a nice light effect when we hover. When an image is clicked, a panel slides up from the bottom…

Sliding Jquery Menu
how to create a sliding menu button using jquery.When the button is clicked it rolls out a box full of links, when the button is clicked again it rolls back in. This can be done using jquery。 …
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11161
11161
 2102
2102