Cursor following translucent float menu jQuery CSS3
A website navigation menu that follows the cursor, created with the jQuery framework and CSS that’s easy to implement and configure. The idea behind the script was to create a floating navigation…

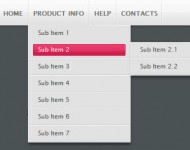
Multiple CSS Drop-Down Menu with jQuery
Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating only a new…

Easy jQuery drop down menus
The examples below have styling and effects to make them look nice, but first I will show you the minimum you need to get your menus running. First off, you need a set of nested lists and link to create…

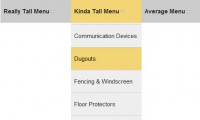
jQuery Very Long scroll Dropdown Menus
jQuery Makes it Tick I’m going to dump the code all in here just for quick reference. I commented it, so it should be fairly easy to follow. It’s over 60 lines, but don’t worry too much,…

jQuery Beautiful Slick Drop down Menu with Easing Effect
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool, while still being an attractive design feature.…

jQuery Dropdown Menu
In this post, we are going to create a simple dropdown menu with the help of jQuery, take a look at the demo of it first. I assume you know at least the basics of jQuery and CSS. The key to creating the…

Dropdown Navigation in CSS3 jQuery
we will learn how to enhance you WordPress in a whole new way. Multi-Level or Multi-Dimensional navigation menus can offer your theme and users 2 new things. One, add a nice new type of effect to enhance…

jdMenu Hierarchical Menu Plugin for jQuery
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications. View the feature list below to see if jdMenu is the…

jQuery CSS Drop Down Menu Style
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

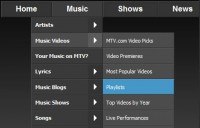
jQuery CSS3 a Mega Drop-Down Menu
Mega drop-down menus are not actually new, but more and more we see them on popular websites and blogs. With the ever increasing quantity of content on the web we have to figure out solutions to display…

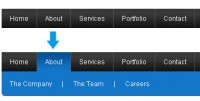
Animated jQuery Menu - Corporate Style
Multilevel jQuery Menu with fade and smooth drop-down animation on submenu appearance. Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu…

jQuery feed menus
The jQuery Feed Menu This feed menu was created easily by the following snippet of code: var fm = new FeedMenu();fm.write('#jquery_feed_menu_example_1'); Cool huh? That piece of code finds…

Horizontal Subnav w/ CSS & jQuery
This is a simple navigation with a horizontal subnav.In most cases we can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines…

jQuery MegaMenu
the popular jQuery plugin A completely revamped JS and CSS code-base. Easier to use. (A lot simpler HTML and JS needs to be used to initiate the menu) Customizable menu show and hide effects, with…

jQuery Drop down Menu
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure of jQuery…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11957
11957
 2414
2414