Bounce out Vertical menu with jQuery CSS3
So here will create a simple bounce out vertical menu with the help of little bit css3 and jquery framework. Beautiful navigation menu can stand out your website from the crowd of creative navigations.…

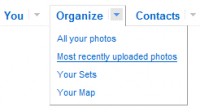
simple google style Dropdown menu with jQuery
we'll show you how to create a jquery dropdown menu with google style, it also can be use as a “fixed” menu. The most important thing on this menus is the css file , we are going to use…

Beautiful Drop Down Menu with jquery
The demo is about a menu which has all the decent and stylish animated functionality. The HTML Structure As you can see in the PSD, there are Menu items and one Search Bar on right side. The HTML for…

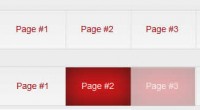
Smooth Horizontal Sliding Tab Navigation with jQuery
we'll show you how to create a navigation menu that slides horizontally. It begins with a set of "tabs" on the right side of a containing element. When clicked, a tab slides to the left to reveal a group…

POP dropdown menus with jQuery
Include the stylesheet, with any of your mods. <link href="/pop/stylesheets/pop.css" media="all" rel="stylesheet" type="text/css"/> Include jQuery and jquery.pop.js…

jQuery and html5 Brush Stroke Navigation
You can see the folder structure. It is quite simple. A folder for images, another for script files, one HTML file and a CSS file. The Content – HTML5 We’ll be using some HTML5 elements to…

Simple CSS3 Dropdown Menu
As we know, CSS3 has many good features for help us creating more sweet User Interface. One of them is box shadow, it helps us adding shadow effect on each styled element. You must be familiar with drop…

Flickr horizontal menu(jQuery)
This is very nice, simple and useful menu, developed with jQuery. If we can use js framewords why not, jQuery it’s very easy to use for traversing the DOM. The menu can be very easy implement…

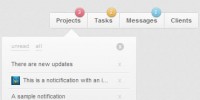
Awesome Notification tooltips Menu with jQuery
A jQuery plugin to add notification bubbles and a notification list to any menu. Usage var notifications = new $.ttwNotificationMenu({ colors:['#f56c7e', '#fec151', '#7ad2f4']…

Useful Magazine Style Dropdown Menu with jQuery
This is a magazine-style drop down nav menu. This will be created with some fancy CSS3 techniques to work in standards-compliant browsers. Even if you are shaky with jQuery you should be able to keep…

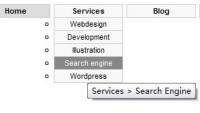
DropDown CSS Menu
The structure of our menu is based on a simple un-ordered list. HTML <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">Services</a> <ul>…

Color Fading Menu with jQuery
This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the…

a Good Looking Floating Menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

JQuery Navigation
You should now be set to create your HTML file. Open up dreamweaver and start a new HTML document, save the document straight away as index.html on your desktop. Open up notepad and save a blank file…

Mootools Elegant Menu Fly-out
It’s a more elegant solution than regular fly-outs,Here is my version in JavaScript built with Mootools. Follow along as I describe the HTML, CSS, and JavaScript. [Update: You can now try out and…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12575
12575
 2258
2258