simple jQuery Weather
This demo shows how easy it is to display a simple weather widget that is clean and customizable. This is the basic usage showing only the current weather and an image. simpleWeather does not return any…

Useful CSS3 and jQuery smooth transformations
Super-smooth CSS3 transformations and transitions for jQuery Just include this script after jQuery. Requires jQuery 1.4+. Use $('...').transition instead of jQuery's $('...').animate.…

jQuery animation Percentage Loader plugin
jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. Installation and use is quick and…

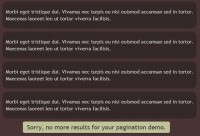
Useful Scroll Pagination with jQuery
jQuery ScrollPagination plugin has been developed by Anderson Ferminiano for studying purposes, you may use it for free in any project you want, only preserve the credits. Example $(function(){ $('#content').scrollPagination({…

lightweight jQuery previous MobilyMap
CraftMap (previous MobilyMap) is a lightweight (6KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like…

Useful CSS3 animation and transitions with jQuery
CSS3 transitions alone don’t always quite cut it. We can use a little help from jQuery to get better control over them and push them just a bit further. Val Head shows us how CSS animation and transitions…

Very Useful JQuery barcode plugin
Jquery plugin to create barcode Barcode JQuery plugin installation Like any plugin, just inclure the source file after including that of JQuery. <script type="text/javascript" src="jquery-1.3.2.min.js"></script>…

jQuery.fracs plugin scroll
jQuery.fracs determines some fractions for an HTML element (visible fraction, fraction of the viewport, ...) and also provides the coordinates of these areas. As a bonus there is a page outline feature…

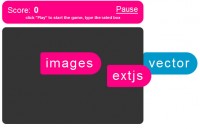
cool Typing Game with jQuery
Continue from my previous post, about detecting character in jquery, now try to some more sophisticated example, this game inspired by an old shark typing game, which is created by pop cap game, but it…

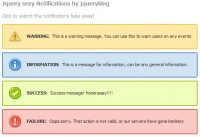
jquery beautiful notification boxes
Wouldn’t you love your designs to have some kind of notifications? It might be errors, success, warnings or just anything in general. But you would also want the users to have the capability of…

Useful Peel Back With jQuery
It achieves a nice reflection effect, but otherwise it’s not so great. It’s heavy, slow, not that easy to manipulate, and, being Flash, prone to certain conflicts. Long aside on the general…

Awesome stylesheet switcher with jQuery
This style sheet switcher has conventient forward and back links for you to cycle through available sheets and incorporates the cookie plugin so that user preferences can be retained for later visits.…

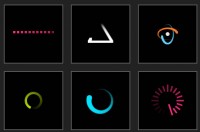
Nice No Images Looping Loaders Effect
Sonic is a small (~3k minified) JS “class” you can use to create custom loading animations. It works best with looping animations — i.e. a snake that’s trying to eat its own tail.…

Jquery and CSS3 Google Plus Style delete Animations
Google plus given an awesome kick to user experience, specially circles UI animations. I feel it’s great and new definition to have user experience design. I have tried circle rotation animation…

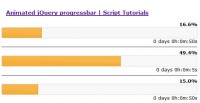
jQuery beautiful Animated Progress bar Plugin
The dynamic animated progressbar. I think you already know this jQuery widget – Progressbar. By default – this is static widget without any animation. Today we will expand possibilities of…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13847
13847
 2789
2789