jQuery styleSelect
This plugin replaces the standart select element with a custom looking selectbox. Plugin has keyboard support. Usage $("select").styleSelect(); Options Name/options Type Default optionsTop Options…

jQuery UI: Radiobutton- und Checkbox-Replacement
Eine gerne durchgeführte Aufgabe ist es, die in manchen Browsern recht hässlichen Checkboxen und Radiobuttons durch schönere, dem Design angepasste Eingabeelemente zu ersetzen. UI-Widget-Factory…

ScrollectBox jQuery plugin
When used on a select-element, the ScrollectBox will act as a stylable clone, thus preserving the functionality of e.g. a form. Further down this page, in the Examples section, is a tryout form as well…

simple Slide-in jQuery Contact Form
Contact forms are an indispensable part of every website. They are mostly implemented on a separate page and they rarely display creativity, even though there are many ways to improve their visual style.…

jQuery Iphone Style Ajax Switch
In this example we’ll purely be looking at making a simple ajax request using the functionality of the iPhone buttons to trigger a script to return a string based on whether the switch is on or…

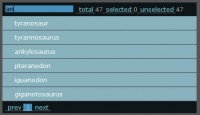
cool paginated filterable multi-select widget for MooTools
The standard HTML list box is a much maligned user interface element. It requires use of both mouse and keyboard to operate, and with any more than a few elements it requires the user to scroll. It's…

JQuery NiceJForms
NiceJForms represents a solution to get form elements with beautiful shapes using custom design, which utilizes the lightweight JavaScript library jQuery, and is nothing more than a translation of Niceforms…

Useful Masked Input jQuery Plugin
This is a masked input plugin for the jQuery javascript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers,…

dynamically highlighted columns pricing table
Like Crazy Egg's pricing table on their Pricing & Signup page. When you click on "Sign Up" for an option, that plan's column highlights, the other plans vanish, and a signup form takes their place.…

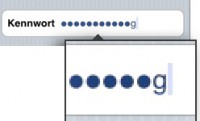
iPhone-like Password Fields using jQuery
Password fields on iPhone/iPod touch Of course Nielsen is right when he talks about users making more errors and feeling less confident when they can’t see what they’re typing while…

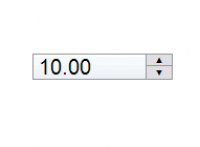
jQuery UI Spinner - numeric stepper
Usage Events The following events fire when interacting with the Spinner via keyboard or mouse: spinup - during value increment. spindown - during value decrement. spin - during value increment/decrement.…

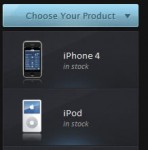
Image Select Elements with jQuery and CSS3
When creating your web designs, you are always striving for a consistent look across the different browsers. Unfortunately, one of the most fundamental elements of your website – the browser controls…

Fancy Sliding Form with jQuery
we are going to create a fancy sliding form that shows some validation feedback to the user after each step. This form saves a lot of space and is easy to access – it basically works like a slide…

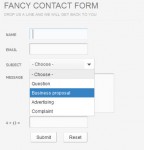
JQuery Fancy AJAX Contact Form
Introduction Providing a simple and reliable means of feedback from site visitors is a crucial part of any web presence. The most simple and common feedback channel are contact forms. In this tutorial…

Perfect signin dropdown box likes Twitter with jQuery
Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form. HTML Code…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16816
16816
 3389
3389