Nice JQuery Table Filter
This plugin adds a row to the section of a table and adds filters that allows real time filtering of tabular data. Filter Types Currently the picnet.jquery.tablefilter.js only supports two kinds of filters.…

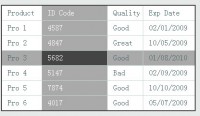
dynamically highlighted columns pricing table
Like Crazy Egg's pricing table on their Pricing & Signup page. When you click on "Sign Up" for an option, that plan's column highlights, the other plans vanish, and a signup form takes their place.…

lightweight Tablecloth
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements. By simply adding 2 lines of code to your html page you will have styled and active tables…

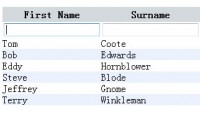
jQuery Table Column Filters
I built this jQuery plugin for a quick way of allowing table columns to be filtered by the user. It will add text box’s to the top of each column in a table, by typing into the text box’s…

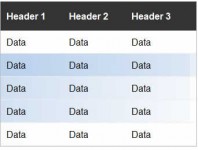
Pure CSS3 cool Tables effect
we'll going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without…

Simplism BS Table Crosshair with jQuery
Automatically for each table considers the focus Just with assigning an ID to the table $.bstablecrosshair('myTable',{ color : '#444', background : '#aaa', foreground : '#fff' });

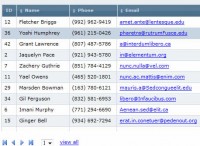
SliderNav:jQuery and CSS iPhone Style Contact Lists
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer…

Table Row Checkbox Toggle jQuery plugin
It generically adds the toggle function to any table rows you specify based on the css class names. It will by default toggle any checkboxes within the table row. However, you can manually exclude checkboxes…

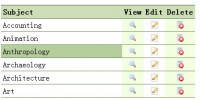
jQuery StyleTable Plugin
The StyleTable is free/open source jQuery plugin that can be used to style the tables. How To Use Using StyleTable plugin is as easy as this line of code: $('table').styleTable(); That will style all…

jQuery : Checkbox & Table
Today’s code snippet is how to automagically check/uncheck checkbox element by clicking a single row of a table using jQuery. Firstly we add click event on the table’s row, it will help us…

Take Control of Your Table View jQuery
The Case Each user has a different tastes in viewing our content, including data in a table. I, for example, always enjoy seeing the font in a smaller size but my friend didn’t. It just a font size,…

JavaScript Table Row Highlighter Class using Mootools
code As you can see below the HTML code is very basic and uses an ID to define the region which requires highlightling. In this example an ID of "highlight" has been applied to the tbody. Finally…

a Table Row Highlighter Using jQuery
Getting Started The first thing we need to do is download some things. First on your shopping list is jQuery. If you don’t have it already you can visit jQuery’s website and pick it up for…

Tablesorter jQuery
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data…

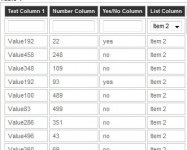
Advanced JavaScript Table Sorter
The third iteration of the TinyTable table sorting script adds search, column averages and totals, record numbering, a view all function, and a reset function. At only 6KB it is still lightweight, quick,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30082
30082
 4060
4060