Roundabout(Scroller)
Your Very First Roundabout This three-step guide will assist you in converting a boring unordered-list into an exciting Roundabout! Once this tutorial is complete, check out how to customize your Roundabout.…

jQuery Scroll Linked Navigation
The Problem What you need to do is hook in to the user scrolling the web page, and when a particular element comes in to view, if there’s an associated navigation item - make it selected. That’s…

jQuery cool hover Slide Effect
Setting up our files Ok let’s start by opening our text editor and creating a new html document, save this to your desktop as “index.html”. Now create a new css file and save this as…

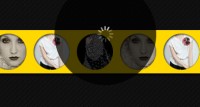
Nice Circle Image Gallery with jQuery
we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving…

Very Simple jQuery Tabs
The tab system very simple, very light and especially with a more elaborate visual transition that pass strict tab to tab. The result is a small plugin home simple to manage tabs with jQuery. Here are…

jQuery CSS Drop Down Menu Style
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

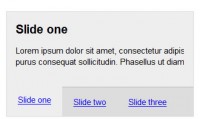
Auto-Scrolling Slideshow Tabs (jQuery )
Create a jQuery slideshow that enables you to click through each slide when JavaScript is disabled, without having to display all slides one under the other. Step 1: Writing the markup First things…

a Vertical Scrolling Menu with CSS3 and jQuery
Creating markup We will begin by creating the necessary HTML structure. At first, I wanted to use an unordered list as a container for our images and captions, but then I encountered some bugs with vertical…

jQuery styleSelect
This plugin replaces the standart select element with a custom looking selectbox. Plugin has keyboard support. Usage $("select").styleSelect(); Options Name/options Type Default optionsTop Options…

A jQuery News Ticker Effect
liScroll is a jQuery plugin that transforms any given unordered list into a scrolling News Ticker The markup <ul id="ticker01"> <li><span>10/10/2007</span><a href="#">The…

Round corner table
Round corner table This effect is very useful Only require css and image

Stunning Sliding Door Effect with jQuery
Basically, this is what it does: Grab all the div with qitem class, find the image and replace it with four DIVs (four corners) Each of the corner will have the same background image (grabbed from qitem…

MagicLine Navigation with jQuery
These “sliding” style navigation bars have been around a while,Turns out it’s really pretty darn easy. I put two examples together for it. The Idea The idea is to have a highlight of…

Pure CSS Animated Progress Bar
Here's a simple demonstration of how you can create animated progress bar using pure css. The trick is very simple. We need 3 elements, one container and 2 nested elements. The Concept We'll put a cool…

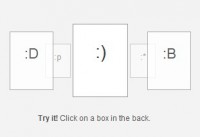
a Wobbling 3D Carousel(jQuery)
This is a 3D carousel.we’ll create a ring by plotting points in 3d space, then we’ll rotate it so it’s almost perpendicular to the viewer. Because it’s not 100% flat,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 72019
72019
 4323
4323