jQuery and CSS3 “Next Level” animation Search Form
we found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we…

Very using jQuery Anystretch effect
jQuery Anystretch Anystretch is a jQuery plugin that allows you to add a dynamically-resized background image to any page or block level element. The image will stretch to fit the page/element, and will…

Like apple CoverScroll plugin
This is a CSS3 variant of the Apple's CoverFlow design pattern Usage HTML <div id="container"> <img src="img1.jpg" /> <img src="img2.jpg" /> <img…

jQuery cool auto moving submenu
we’re going to create an automatic moving submenu based on selected its parent. Each submenu is horizontally stacked, sequentially in the order of their parent menu. So when user moving their cursor…

jQuery diagonal rotation with CSS3 transitions
We start with minimal markup. Always make your markup as simple as possible; don’t duplicate elements unless absolutely necessary. Markup should be a semantic outline of your content. With that…

jQuery images Scroller effect
Scroller is a plugin for jQuery that allows display images in the form of round markers JavaScript $('.scroller').scroller({ element: 'a', // (string) HTML element direction: 'horizontal',…

Awesome CSS3 and jQuery Login Form
we will code the Login Form that you can find in Futurico UI Pro made by Vladimir Kudinov. To create it we will use CSS3 and jQuery. Step 1 – HTML Markup Let’s start creating the HTML markup.…

Multiple CSS3 Image Styles
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn't render the CSS style perfectly. However, if the image is applied as background-image, you can…

Cool jQuery images Filters effect
Filters is a jQuery plugin that allows to filter items using custom animation. You can use CSS3 transitions or just fadeIn/Out effect. Go to the demos and see how simple is that. JavaScript $('.filters').filters({…

Useful CSS3 animation and transitions with jQuery
CSS3 transitions alone don’t always quite cut it. We can use a little help from jQuery to get better control over them and push them just a bit further. Val Head shows us how CSS animation and transitions…

jQuery and CSS3 interactive interior guide -----tooltips
We will create isometric interactive interior guide with CSS3 and jQuery. As usual, we start with the HTML. Here is full html code of our guide page. You can see here main scene (container object), six…

CSS3 and jQuery Blur Menu
In this experiment will show you how to achieve a simple blur effect applied on menu elements. HTML The first step is to lay down the HTML markup. Our structure is very simple. <div class="menu">…

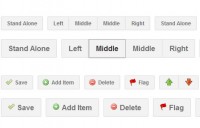
Pure CSS3 Google-styled buttons
Google rolled out a new design across many of their services as part of the Google+ launch. The new look presents a sleeker, simplified Google that puts the emphasis on your data and not on the interface.…

jQuery Chop Slider photo album effect
This is a new impressive jQuery slider – Chop. This slider have already had quite 200 different transition effects. Here are many 2D and 3D effects. Plus, here are you can find even few NonCss3…

Awesome Horizontal scroll bar graph
This is an animated, horizontal bar graph using jQuery, CSS3 properties (such as: gradients, border-radius, rgba) and CSS3 transitions. HTML <div class="bar"> <div class="percent">…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18498
18498
 3419
3419