GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. View Demonstration Default Implementation Small…

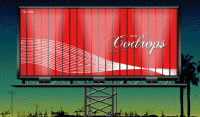
Creating a Rotating Billboard System with jQuery and CSS
We will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads. The idea is to make one set of image slices disappear while another one (the other ad) appear. We will…

Micro Image Gallery Slideshow
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image,…

Pretty Simple Content Slider with jQuery and CSS3
We will create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description. By clicking on one of the menu items, the…

jQuery Beautiful Background Images Navigation
We are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position.…

Supersized – Full Screen Background/Slideshow jQuery Plugin
Features Resizes images to fill browser while maintaining image dimension ratio No extra whitespace, no scrollbars – the entire browser window is always filled Compatible in Firefox, Safari, Opera,…

Multiple Image Cross Fade with jquery
Getting Started What we want to do first is to create mark-up for the content. Like this: <div class="container"> <img src="bmw_3.jpg" alt="" /> <img src="bmw_2.jpg" alt="" /> <img…

Simple Image Viewer(jQuery)
Step 1: Create the Mark-up Here I have created two columns - for navigation and output. For the sake of simplicity I use attribute rel for links to find corresponding image by id in output section. …

Slide Thumbs
Step 1: Create the Mark-up First we add container elements for output. The outer-most container is used to decorate the output with a background image and padding. The next container is the element that…

Apple-style Slideshow Gallery With jQuery
We are making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required. So go ahead and…

Slideshow Feature List
Using Feature List requires a simple function call: $.featureList( $("#tabs li a"), $("#output li"), { start_item : 1 } ); // Alternative $('#tabs li a').featureList({ output : '#output li', start_item…

Making a Mosaic Slideshow With jQuery & CSS
We are making a jQuery & CSS mosaic gallery. Mosaic, because it will feature an interesting tile transition effect when moving from one slide to another. Step 1 – XHTML The mosaic…

HTML5-Slideshow
Download Lightweight HTML5-based slideshow This is a mini web app for people who'd rather build slides with HTML and CSS than with PowerPoint.

Slideshow plugin for the Tabs with jquery
HTML coding The HTML setup is similar to the normal tab setup except that we have the "next" and "prev" action buttons available and the tabs are placed below the panes. <!-- "previous slide" button…

Multi-purpose slideshow(text scroller,images scroller) jquery plugin
Help Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_slideshow_common.css" rel="stylesheet"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 29359
29359
 6454
6454