Popular JQuery Sliding Stack Images
A sliding door effect can be used what the site offer. All the images must have the same size, in both width and height, the hovered images will shows entirely, and the others will mostly hidden. HTML…

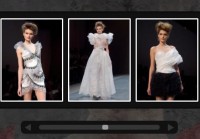
jQuery Slider Gallery
This example is about creating a creative gallery with a slider for the thumbnails. The idea is to have an expanding thumbnails area which opens once an album is chosen. The thumbnails will scroll to…

Cool jQuery photos Shutter Effect
This is a using the HTML5 canvas element to create a simple photography portfolio, which displays a set of featured photos with a camera shutter effect. This functionality will come in the form of an…

A jQuery tile shifting image viewer plugin
This jQuery plugin called jFancyTile is a tile shifting image viewer. It allows you to tranform any list with images to a beautiful tile shifting photo presenter. Take note this plugin is pretty CPU intense…

Using the Wonderful jFlow Plugin JQuery
Download The Plugin As always with a new plugin, the first step is to visit the creator’s website and download the plugin. All that you’ll need is a tiny Javascript file – and of course…

jQuery Horizontal Box Slider
Horizontal Box Slider is using native scrolling. There are a lot of “carousels”, but none of them is using it. horizontal_box_slider.js is very tiny (≈2.75KB) framework agnostic “carousel”…

advanced Mobily Slider with jQuery
MobilySlider is advanced slideshow plugin for jQuery (5KB). can add inline HTML content (awesome!) looping auto generated pagination auto generated arrows autoplay fade, horizontal, vertical slide transition…

Minimalistic Slideshow Gallery with jQuery
We will create a simple and beautiful slideshow gallery that can be easily integrated in your web site. The idea is to have a container with our slideshow and the options to view a grid of thumbnails,…

Nice jquery full background image slider
Backgrounds are an important aspect when it comes to creating a website. Whenever i look at a website the background most likely determines what the rest of the website will look like. As we may all know…

Multiple Image Cross Fade with jquery
Getting Started What we want to do first is to create mark-up for the content. Like this: <div class="container"> <img src="bmw_3.jpg" alt="" /> <img src="bmw_2.jpg" alt="" /> <img…

jQuery Flickr Photo Gallery Plug
Simply hand the plug-in a Flickr set_id and give the container a width and height ! Example HTML Code Example <div id="flickr_div"></div> <!-- "flickr_count" Required for count and titles…

jQuery horizontal and vertical Timelines slideshow
This simple plugin helps you to give more life to the boring timelines. Supports horizontal and vertical layouts, and you can parameterize the majority of attributes: speed, transparency, etc.. Include…

jQuery Slideshow
Homepages generally don’t have enough space for all the promotions clients want to put on there. The homepage slideshow is a great space saving solution, while keeping your homepage from looking…

JQuery Modern Slide In plugin
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving…

Slideshow jQuery Plugin
Include JavaScript library jQuery and (a)Slideshow plugin (with style): <link href="/js/jquery.aslideshow/simple/styles.css" media="screen" rel="stylesheet" type="text/css" /> <script type="text/javascript"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 26017
26017
 5673
5673