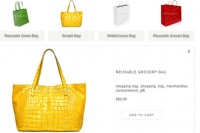
JQuery Ajax Cool Shopping Cart effect
this is Ajax and JQuery shopping carts ,hope you will love it. JQuery Code $(document).ready(function() { var Arrays=new Array(); $('.add-to-cart-button').click(function(){ var thisID…

Nice CSS3 zoom-in zoom out slideshow
This free copy and paste script adds a stylish CSS3 effect to your slideshow. Simply by setting the style attributes you can apply corners to any or all four image-corners, furthermore you can apply shadows.…

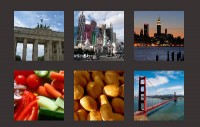
photo puzzle effect with jQuery
Reference (Note: This plugin works with jquery 1.3+ [the version used in this demo is 1.5.2]) jquery-1.5.2.min.js jquery.jspuzzle-beta.js Html <div id="imageContainer"> <img id="truck"…

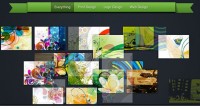
HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

jQuery animation Zooming Web Page
Want to create a really unique and eye-catching effect for your site? How about an animation that zooms into a specific portion of the page when you click on it? It may sound like a lot of work but with…

jQuery With the window size change the Full Size Background
this plugin made a few changed ,because it was acting a little weird. Tested it in Safari, Chrome and Firefox and it work perfectly now. All you need is an image that you want to have displayed as your…

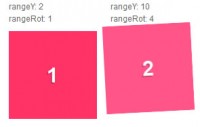
lovely jRumble plugin with jQuery
jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It's great to use as a hover effect or a way to direct attention to an element. You can control the X,…

Europe clickable map with jQuery
Warning! Basic knowledge of HTML/xHTML, CSS and JavaScript is required for proper installation and editing the map. Paste the following list to your HTML/xHTML code: <div id="map-eu">…

Useful jQuery Parallax Animated Effect
we all agree that the parallax effect is pretty awesome and can get you that WOW factor when someone visits your website. So, I thought i would show you a live jQuery parallax example. In this tutorial…

scarce idiagonal Fade effect with jQuery
diagonalFade is a jQuery plugin allowing you to easily specify direction, fade-in, fade-out, and a host of other options to a grouping of elements. All you have to do is import it, specify the container…

Lens Effect Image Zooming with jQuery plugin
Use this jQuery plug-in to add lens style zooming effect to an image I was searching a good jQuery plug-in for image zooming but couldn't find any which was matching my criteria. I need the lens effect…

Good Pure CSS3 Spinning, Zooming Effect
CSS animations are awesome. They're smooth, less taxing than JavaScript, and are the future of node animation within browsers. Dojo's mobile solution, dojox.mobile, uses CSS…

graceful CSS or MooTools Photo Stack Animations Effect
My favorite technological piece of Google Plus is its image upload and display handling. You can drag the images from your OS right into a browser's DIV element, the images upload right before…

Cool animation with jQuery
Open your Dreamweaver or other editor and create a html file. Html <div class="logo"> <img class="frame" src="frame.png" alt=""> <img class="ani-bg"…

jQuery Like Google’s Christmas Doodle
This holiday season, Google once again lifted up the Christmas spirits of those, who visited their homepage, with their animated logo, or doodle, as they call it. Now, with the holiday behind our back,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 27600
27600
 7080
7080