AnythingZoomer jQuery Plugin
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate…

Animated background image with jQuery
In this example, we are going to create a basic web page layout which includes a super cool animated background image, using jQuery. Let’s do it 1. The first step of this tutorial is to download…

Easy Display Switch with CSS and jQuery
This is a simple way to allow your users to switch page layouts by using CSS and jQuery. Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change…

Sexy Image Hover Effects using CSS3
In this example I am going to show to How to create a sexy css effect on image hover.This kinda effect you have seen before in Flash or in javascript as well.But why use Flash or js when CSS can do the…

CSS Swap Hover Effect
It was requested that the product photo be swapped by its product description when the mouse hovers over it. This kind of effect is very interesting and easy to achieve, so I would like to share it with…

The Wire Tumblr in Realtime-alike jQuery
we’ll try to discuss how to make an image walking like in “The Wire Tumblr in Realtime”. Actually, that image walking makes use of a very simple technic; the script automatically prepends…

Simple Flip Puzzle Effect like Apple with jQuery
Gradient and Flipping Technique I said that the advertisement makes use of puzzle paper effect. In order to create this effect, we give a lighting from certain angle to each block layer that we stacked…

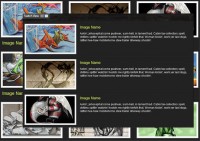
Thumbnail Effect With Zoom And Sliding Captions(jQuery )
This time with zoom and sliding caption. HTML <!-- start thumbnailWrapper div --> <div class='thumbnailWrapper'> <ul> <li> <a href='#'><img src='images/1.jpg' /></a>…

Sliding door effect with JQuery
HTML <div class='box_container'> <img class='box_image' src='img.jpg' style='width:300px'/> Just some dummy text. </div> <div class='clear'></div> The…

Image splitting effect with CSS and JQuery
we are going to make an image splitting effect. What’s that? It’s simillar to a sliding door effect where the image slides to left or right side and reveals the text behind it, but the thing…

Hoverbox Image Gallery
It uses an anchor link for the effect, because that is the only thing that Internet Explorer allows the :hover psuedo-class to work with. While my example page only has # linked to, this could easily…

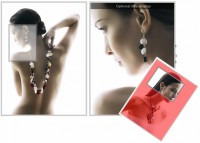
jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

A jQuery Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability…

Sexy Images jQuery Plugin
This plugin allows you to create sexy hover effect for images on your page ;) Requried: jQuery 1.3+ Test with following browsers: Opera 10.0+ Mozilla Firefox 3.0+ Google Chrome 3.0.195 Safari 3.1+ (win)…

jQuery Easy Background Resize
Resizable full-browser background image using jQuery. Implementation requires no CSS. Keeps the images aspect ratio in tact! Example HTML for Background DIV <!-- This gets positioned absolutely so…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10208
10208
 2662
2662