CSS Image Viewer the Clever Way
Image Viewers are fairly common on websites now-a-days. Most use some form of JavaScript to change images, some use Flash. This is a problem if the user doesn’t have either enabled on their browser. …

JQuery.iviewer: zoom image and to drag effect
JQuery.iviewer is a jquery plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container. Plugin is expected to work in ie6+, ff2+, google chrome, opera…

Zoomooz jQuery
Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.

Inset Border Effect jQuery Plugin
It’s a very simple but neat effect. The images have a border, but unlike CSS borders, it covers up part of the image. I wanted to use this effect in one of my galleries so I went ahead and experimented…

jQuery: Photo Slider
My first thought was a thumbnail photo gallery, where clicking a button would reveal the entire photo and more information about that photo. This is what happens, in plan English: Click event on the “More…

Animate Curtains Opening with jQuery
Step 1 – What You’ll Need This example would not be anything special without the graphics, so let’s make sure you’ve got those under control. I’ve included the ones used…

Threadless Style T-Shirt Gallery jQuery
The Basic Idea Here’s the gist: There’s a thumbnail which is a full sized image in a container div, which is smaller than the full sized image. The image is centered within it, but doesn’t…

Fancy Image Gallery with CSS3
We will use CSS3 to make an image gallery with animation. HTML Structure First of all, we will create an HTML file with the structure below, which is a div tag with gallery as ID that has an unordered…

a Dynamic Stack of Index Cards(CSS3)
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for…

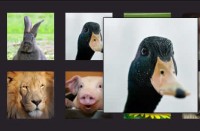
unique Gallery by using z-index and jQuery
we will combine the CSS property ‘z-index’ and the power of jQuery to create a unique gallery which have a appearance of a pile of pictures. In this example we have the appearance of a pile…

Image Reveal using jQuery
Yet another twist on my image manipulation kick, I tinkered around with making images larger again. This time, instead of actually enlarging the image, we are enlarging the ‘viewer’ to see…

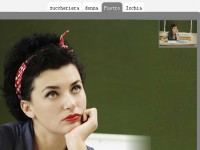
a polaroid Drag drop photo viewer with CSS3 and jQuery
This example is making use of CSS3 and jQuery, just to show the effect when combining two powerful techniques. The CSS3 is injected by jQuery, keeping the CSS file clean. HTML The HTML of this page isn't…

jQuery image zoom effect
The HTML There are two DIV’s that make up the construction of each element, we first have out .item div which is the container for our image and caption. Directly inside the ‘item’ div…

jSquares images and description hover overlay (jQuery)
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. Setting it up Make sure you’re including these files in the head of your document <script src="http://www.google.com/jsapi"…

Navigate into extralarge images(jQuery)
A photogallery for extralarg images with navigator. You can drag your extralarge image in the display by the navigator or the image itself. Enjoy yourself into images. here is the js call: $(function(){…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14883
14883
 2116
2116