jQuery Doubleselect Plugin
Fill in a second select box dependent on the first one. Code $(document).ready(function() { "Vegetables": { "key" : 10, "defaultvalue" : 111, "values" : { "tomato": 110, "potato": 111, "asparagus": 112…


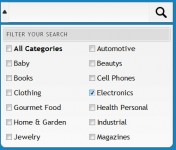
Search Box with Filter(jQuery)
This search box reveals a drop down menu after the user clicks into the input field. The menu is meant to act as a filter with several checkbox options that allow the user to select specific categories…

A Clean and Stylish CSS3 Contact Form
Building stylish contact forms typically requires the use of images (and maybe some JavaScript) to create something that looks professional. However, with CSS3 it’s now much easier to create some…

jQuery Safari Searcher
I want to share my jQuery search box plugin looks like Safari one. It is really easy to customize skin by drawing new sprite. Moreover, it have all the same functionality as a real one and a bit more…

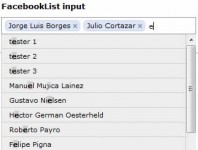
FCBKcomplete facebook-like dynamic inputs (jQuery)
Fancy facebook-like dynamic inputs with auto complete & pre added values Use: <script language="JavaScript"> $(document).ready(function() { $.facebooklist('#elem', '#list', '#complete',{url:'ajax-url',cache:1},…

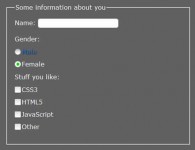
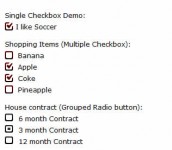
Custom radio and checkbox inputs using CSS3
As you can see from the demo each radio and checkbox is replaced with a custom one. The difference here from my initial attempt, and to get around the fact you can’t apply generated content to form…

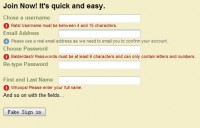
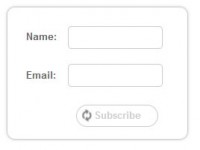
JQuery simple Digg Style Sign Up Form
Digg.com is one of the most popular social networking sites, allowing you to discover and share the content all over the web. In this tutorial we are going to simulate their signup form, with unique features…

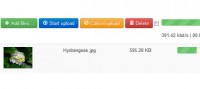
jQuery Awesome File Upload effect
File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing.…

Simple Interactive CSS Button with jQuery
we will be creating a button that will replace the default submit button. It will be degrade gracefully, animated and easy to implement. 1. HTML The following is a pretty stardard form structure. 2 text…

jQuery Plugin Tasty Form Validation
This is a slim jQuery form validation Plugin. The core is under 6kb and can be extended with your own validation functions. Also you have full control over the behavior and style of the error-containers.…

Submit A Form Without Page Refresh using jQuery
we have a simple contact form with name, email, and phone number. The form submits all the fields to a php script without page refresh, using native jQuery functions (native meaning, you don’t need…

jQuery Checkbox & Radiobutton Plugin
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all…

Web Forms with HTML5 no javascript
For years now, most Web forms have included at least some lines of JavaScript code. Typically this JavaScript is used to validate the form — that is, check all the fields have been filled in correctly…

An Scalable jQuery Login Box
Here is a little example on how to create an unobtrusive login box in the top left of your page. First we start with the CSS. I have placed the login box in the top left and added some nice rounded corners…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7123
7123
 1612
1612