Fancy CSS3 Transitions Image Gallery
CSS3 Transitions allow browser to animate HTML elements through the change of CSS properties. In other words, we can create animations in webpage without JavaScript but just with pure CSS. The Idea The…

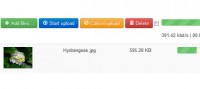
jQuery Awesome File Upload effect
File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing.…

Pure CSS3 images Slideshow effect
Thanks to CSS3, we can create effects and animations without using JavaScript, which will facilitate the work of many designers. But we must be careful to avoid abusing CSS3, not only because old browsers…

Useful JQuery Slide Popup
In this demo we'll going to share a new way to show a pop up message. Everyone is getting bored with typical fade in fade out pop up messages. So let’s make it interesting with a pinch of jquery…

Awesome jQuery Image Parallax Effect
Custom jQuery Plugin for Creating Parallax Effect Image Sliders Default options: var options = { autoPlay : 3000,//(mixed) (bool) false to disable, (int) duration to hold between slides in ms speed :…

cool content slider jQuery plugin
Revolver is a new content slider that makes no assumptions about your markup. Think of Revolver as a boilerplate or framework for making your own slider, exactly the way you want it. But don't let…

jQuery browser follows Scroll Path
jQuery Scroll Path is a plugin that lets you define your own custom scroll path. What this means exactly is best understood by checking out the demo. The plugin uses canvas flavored syntax for drawing…

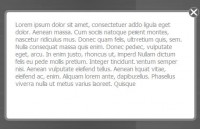
cool jQuery and CSS3 Login Box Dialog Window
Hello guys, in this demo will introduce how to create a simple modal dialog window with jQuery by using of a login box. This demorequires intermediate knowledge of CSS and jQuery. For best results, please…

CSS3 and jQuery Digital Clock
Hello everyone, this tutorial I wanted to create a simple digital clock with date and time, with the help of jQuery script and CSS3 for a little animation, there's nothing hard enough to understand…

Vertical auto scroll Ticker jQuery
Totem makes vertical tickers easy to implement by: Turning a list of items into an animated ticker that auto-advances Specifying anchors for stop, start, next, and previous navigation links. Installation…

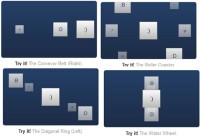
multiple jQuery Roundabout Shapes
Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers eleven additional movements. Like its Roundabout companion, Roundabout Shapes…

jQuery Registration tooltips Form
Bootstrap helps you to produce clean and highly usable applications, it will reduce larger engineering efforts and gives uniform application solutions. Bootstrap CSS Just include two CSS file bootstrap.css…

Nice CSS3 beveled corners tabs
We’ll shoe you how to create some good looking CSS3 tabs with beveled corners. We’ll do that using a clever CSS3 gradients technique. The idea A while ago I read this wonderful article by…

Beautiful jQuery like Google images gallery
Works on IE8+ , FF, Chrome, Safari & more...!! Thumba is a gallery jQuery plugin, that displays thumbnails as Google images. You can navigate by moving the mouse, or using "Left" & "Right"…

Awesome slideshow effect with jQuery
You have for sure already seen impress.js, a really great JavaScript library for creating extraordinary 3D presentations. The jQuery port jmpress.js let’s you use this library as a jQuery plugin…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 29239
29239
 9333
9333