Create context menus (right-click menus) for any element with jquery
Description Create Chrome-styled context menus (right-click menus) for any element with jQuery. Example usage $('#one').chromeContext({ items: [ { title: 'Hello', onclick: function ()…

simple slide navigation with JQuery plugin
This is a simple JQuery plugin which turns a nested unordered list of links into a beautiful vertical multi-level slide navigation, with ability to preserve expanded sub-menus between sessions by…

Useful JQuery Text Editor Plugin
jQuery TE . This is a useful text editor with jQuery plugin. it works with WYSIWYG model. jQuery TE works with same performance on the most preferred browsers. And its…

Opening new browser window with jQuery plugin
newWindow is a super-simple jQuery plugin for opening new browser windows when an anchor is clicked. Code: (function ($) { $.extend($.fn, { newWindow: function (options) { var defaults = {open: function…

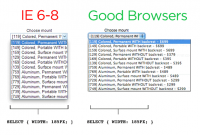
IE8 expand select width with jquery
This page demonstrate the use of jQuery plugin ie_expand_select_width to fix select box width issue on IE8. Contrary to several other solutions, this script keep the page layout intact and is keyboard…

A jQuery Plugin which lets you Share what you selected
ContentShare is a jQuery plugin which lets you share the exact content on a page which you actually want to share. It enables you to share selected text on your social network rather the default…

UpDown.js - Moving up and down with either keyboard commands or custom events with jquery
UpDown.js is a jquery plugin that provides a flexible way to traverse through containers and their child elements with either keyboard commands or custom events. Requirements jQuery 1.4.2+ Usage Basic…

widescreen images switching effects focus map with jQuery
Applicable browsers: IE6, IE7, IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou, Window of the World. jQuery focus map prepared by the generous widescreen switching effects. The main code: <script…

Blinker is a simple text color transformation animation jquery plugin
Blinker is a simple animation applied to text on your website. Like the name suggest, it blinks words/letters. Tip:required jquery ui Usage HTML <div class="header"> <span>B</span>…

colpick - A jQuery RGB, HEX and HSB Color Picker plugin is free, lightweight and customizable
colpick is a jQuery Color Picker, Selector, Chooser Plugin. Very intuitive Photoshop-like interface Light and dark easy-to-customize skins use CSS3 Just 35 KB total are loaded by the browser…

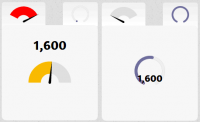
gauge.js - A JavaScript animated gauge lib
Features No images, no external CSS - pure canvas No dependencies (jQuery is supported, but not required) Highly configurable Resolution independent Animated guage value changes (!) Works in all…

Yet another jQuery plugin for tabs with some extra features
Features Beyond the standard tabs functionality: Change tabs on mouse over Use animation effect for tabs' changing Ability to use either href or alt attribute to target tab Support of trigger events…

Checkbox group (parent/children) functionality with jQuery plugin
Checkbox group (parent/children) functionality. Makes a checkbox parent of other checkboxes. If the parent is clicked the children are checked/unchecked based on the parent. If all the children are checked,…

jQuery Hashchange - A jQuery plugin to custom url hash (uri fragment id) values
jQuery Hashchange - A jQuery plugin to custom url hash (uri fragment id) values. Example: /* Code below means: 1. Call onSet() callback each time when url changes to http://.../#!/login/ 2. Call onRemove()…

Chosen - Cusom select boxes more user friendly
Chosen is a library for making long, unwieldy select boxes more user friendly. jQuery support: 1.4+ Prototype support: 1.7+ For documentation, usage, and examples, see: http://harvesthq.github.io/chosen/…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11196
11196
 1195
1195