Clingify - a jQuery plugin that allows you to easily create sticky headers and navigation
Clingify is a jQuery plugin that allows you to easily create “sticky” headers and navigation elements. Once you scroll past the targeted element, the plugin will toggle a CSS class that gives…

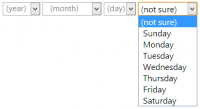
aboutWhen - a jQuery plugin for accepting partial or approximate dates
aboutWhen This is a jQuery plugin for accepting partial or approximate dates. Calendar controls and their variants are great if you want your users to pick one valid date precisely, but in the case where…

SortedList is a jQuery plugin to sort a list of DOM elements (table li)
SortedList is a jQuery plugin to sort a list of DOM elements the way you want. Think about LI, TR, OPTION and even DIVS. Sorting with table rows Click on the table header to sort on that column, a second…

jQuery plugin to dim the current page except for some user-defined top elements
Usage Include the script in your website first. Add this script tag after your jQuery inclusi <script type="text/javascript" src="https://raw.github.com/andywer/jquery-dim-background/master/jquery.dim-background.js"></script>…

Revolver.js - a jQuery (Mootools) content slider plugin
Revolver.js is a modular javascript library to help you build your own content slider. It has a sensable, unopinionated API that helps you get from mockup to reality with less friction than the other…

support mobile devices Liquid Slider effect
The last responsive content slider you'll ever need Advanced CSS3 transitions Unfortunately, traditional animations are not always as smooth as you'd want them to be, specifically on some mobile…

hexaflip - a javascript flexible 3d cube plugin
HexaFlip is a JavaScript UI plugin that let's you use 3D cubes as interface elements. Dive into the process of creating the plugin and learn some best practices regarding flexible UI plugins. Please…

jQuery force directed graph layout algorithm --Springy
Springy is a force directed graph layout algorithm. So what does this “force directed” stuff mean anyway? Excellent question! It means that springy uses some real world physics to try and…

JQuery Box Lid Menu in action by hovering your mouse over the menu bar on the left
You can see the Box Lid Menu in action by hovering your mouse over the menu bar on the left. Installation First, include the stylesheet and javascript as follows: <link rel='stylesheet' type='text/css'…

CSS3 and jQuery better Toggling of elements
betterToggle is a jQuery plugin for better Toggling of elements.It uses css3 transforms with fallback. betterToggle is a jQuery plugin for better Toggling of elements. Instead of using $("#element").toggle()…

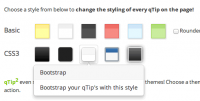
qTip2 - Powerful tooltips with jquery
Getting Started Now you have the jQuery library and qTip2 files, it's time to include them within your HTML. I highly recommend that all non-essential (i.e. non-library)…

jquery snaps to blocks of content - JQUERY.PANELSNAP
A jQuery plugin that, after scrolling, snaps to blocks of content which I like to call panels. You can actually nest sets of panels as you will see throughout this demo page. Each following panel will…

Jquery Responsive Full Width Slider (jquery Full Screen Slider)
How to use? $('#demo').skdslider({'delay':5000, 'fadeSpeed': 2000}); Available Options Option Description delay Delay duration between two slides in micro seconds. Example: 5000…

jQuery and CSS3 Vertical Menu effect
we'll going to show you how to create a simple, but very stylish vertical menu using some CSS3, a bit of jQuery. The mobile devices revolution which is currently happening is changing the way we see…

awesome image/text-sliders with jQuery---FractionSlider
FractionSlider is a jQuery plugin for image/text-sliders. It allows you to animate multiple elements per slide. You can set different animation methods like fade or transitions from a certain direction.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 8449
8449
 1812
1812