
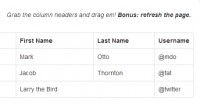
Useful jQuery Resizable table columns
Resizable table columns for jQuery. New and Improved! Now tested and working on Chrome & Firefox (Mac + Windows), and IE 9 + 10. Other browsers might work too, just haven't had time…

JQUERY, HTML 5 & CSS3 GALLERY---least.js
Random & Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad use it Download least.js Insert the following code before end of </head>-tag. <!-- least.js CSS-file --> <link…

Very useful color Prefix & Postfix Input Form
This library contains twenty four different icons, they are : email, link, external-link, attach, tag, home, key, credit-card, cart, user, trash, folder, save, marker, setting, edit, bookmark, calendar,…

Likes books content flip plugin with jQuery
booklet-like component that let's you navigate through its items by flipping the pages with jQuery BookBlock is a plugin that can be used for creating booklet-like components that allow a “page…

Animated Photo Stack with CSS3 and jQuery
we are going to build an animated photo stack, which will use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run…

jQuery and CSS3 Image Flyout Slider effect
This is an experimental flyout image slider. This image slider is a stack of some images and works by flying out the selected image to the front of images stack. We will use CSS3 transition, animation…

Pure CSS3 Ribbon Menu
This uses CSS3 transitions and CSS2 pseudo-elements to create an animated navigation ribbon with minimal markup. Browser Support IE8 and IE9 do not support CSS3 transitions, so the hover state will not…

Hotspot tooltips Plugin with jQuery
You can use this jQuery Hotspot Plugin in a product introduction or image showcase, which support the auto delay slideshow and can trigger by click or hover. Works fine in the mobile device like iPhone…

jQuery and CSS3 slide accordion menu
This is a very unique animation menu with jQuery and CSS3,. ordinary circumstances, the menu displays only menu items LOGO , When the mouse hover the menu item, it will from left to right stretched .…

timeline slideshow with jQuery
Including the plugin on your page will turn a <ul> list into a slideshow with the <li>s as slides (see a markup example below). Then style it by CSS -with or without images-…

jQuery sweet color swatch plugin
This is a jQuery plugin that turns a single div into a sweet color swatch (aka, color pallette). Simply place a similar div element where ever you want a swatch to appear: <div…

very cool Accordion effect
you're a beginner in JavaScript and CSS, it can be very helpful to study the included examples before you start implementing the Classic Accordion into your page. You can even use them as starting…

Useful jquery-blackCalculator plugin
blackCalculator is a jQuery plugin for create a calculator. It supports CSS customization, easy translation, two options of calculators, cross-browser, allow and disallow keyboard! Usage First, include…

jQuery dropdown Menus Plugin
The mock navigation you see above is a mobile-first example of using media queries and javascript to make a decent site menu with drop downs. Special attention is paid to touch screens using touch events…

jQuery customizable checkboxes and radio buttons
Features Identical inputs across different browsers and devices — both desktop and mobile Touch devices support — iOS, Android, BlackBerry, Windows Phone Keyboard accessible inputs —…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10914
10914
 1824
1824













