jQuery Responsive Tabs/accordion - The tabs transform to an accordion when window resize
This jQuery plugin provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint. Features Tabs transform to accordion based on breakpoint Uses javascript…

A jQuery plugin for responsive pages to set div to same height
NewHeights jQuery Plugin jQuery plugin, for responsive pages, to set tags to same height. Happens during/after browser resize. Usage: $(selector).newHeights(refresh = 500) selector = any jQuery selector…

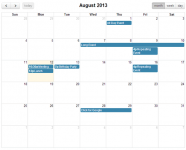
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar like the one below. It uses AJAX to fetch events on-the-fly for each month and is easily configured…

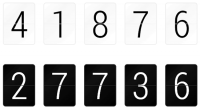
The split-flap displays with jQuery plugin
A jQuery number display Flapper is a jQuery plugin that replicates the split-flap (or "Solari") displays that used to be common in train stations and airports, and your dad's alarm clock…

Inset border effect for image or box with jquery plugin
Usage Just call the plugin at the element you want to add a inset border effect. $(document).ready(function(){ $('a').borderEffect(); }); How it work? The plugin add position:relative to the element…

Text and images scroll with jquery plugin
Usage: Add js file: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.scrollbox.js"></script> Add…

jquery select expander - make select dom by json file
Usage Download and copy the plugin + json data into your js/ folder. (make sure the data/ folder is in the same directory as the plugin) Drop in the plugin after your jQuery include:…

Light and responsive lightbox plugin with jQuery
Magnific Popup is a responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device (Zepto.js compatible). Documentation · GitHub · WordPress…

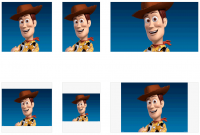
imgLiquid - A jQuery Plugin to resize images to fit in a container
Usage Include: <script src="js/imgLiquid-min.js"></script> js: $(document).ready(function() { $(".imgLiquidFill").imgLiquid(); }); Html: <div class="imgLiquidFill…

jQuery plugin for lazy loading images
Lazy Load Plugin for jQuery Lazy Load delays loading of images in long web pages. Images outside of viewport wont be loaded before user scrolls to them. This is opposite of image preloading. Using Lazy…

Lightweight jQuery table sorter plugin
JQuery Sortr A smart, minimal, clean jQuery table sorter that autodetects most content. Usage $("#my_table").sortr(); Options Column Detection & Default Direction Sortr detects the content…

SlimTable - jQuery plugin for creates sortable table
SlimTable SlimTable is a plugin for jQuery, which creates sortable and pageable tables from existing table data. Plugin is quite lightweight, as it only takes 4kB when minified (2kB gzipped). Official…

AnimateScroll - a jQuery plugin which enables you to scroll to any part of the page
AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of…

jQuery dragging and dropping plugin Gridly
Gridly is a jQuery plugin ,it enable dragging and dropping as well as resizing on a grids. Installation To install download one of these packages and include the jquery.gridly.js and jquery.gridly.css…

jQuery Cover plugin - This plugin mimics the CSS3 background-size:cover behavior and therefore makes it available in all browsers
This plugin mimics the CSS3 background-size:cover; behavior and therefore makes it available in all browsers. Compatible with IE 7.0+, Firefox 3+, Safari 3.1+, Opera 9.6+ and Google Chrome.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12334
12334
 3050
3050