like Mac OS X Finder's column view plugin with jQuery
hColumns is a jQuery plugin that looks like Mac OS X Finder's column view for the hierarchical data. Get the latest version of this plugin from Github Add required CSS and Javascript tag Insert before…

Simple overlay instructions with jQuery
Simple overlay instructions for your apps. Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour…

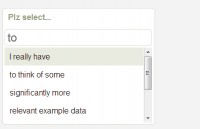
an user-friendly select list effect with jQuery
jAutochecklist is a jQuery plugin that help you to create an user-friendly HTML list which can be used to replace the old tradition select list Why use jAutochecklist User-friendly UI and interaction…

Usefu jQuery Svbtle style kudos
Dustin Kurtis came up with an excellent idea for the Svbtle blogging network (go visit Svbtle.com to see an example). He called them Kudos. They're little widgets next to each post that enable users…

jQuery awesome wrap of photo collection-PhotoCradle
PhotoCradle is designed to deliver photos from 3rd party services to your website and wrap it into a smooth customizable slideshow. PhotoCradle is a client based javascript driven application. It uses…

super cool Mobile Date Navigation with JQuery
This Mobile Date plugin provides a navigation between date range, either by a defined range (week, month and year). Ideal for querying information accurately by AJAX calls. use it: 1. Basic…

Awesome jQuery timeline Plugin
jquery.jqtimeline is a simple, lightweight and elegent timeline plugin for jQuery to show a set of important events on a timeline. Data input is a simple json arrary of timeline events. This…

windows full-screen scrolling with jQuery
a handy, loosely-coupled jQuery plugin for full-screen scrolling windows This is a light bootstrap that sets up: - the basic SASS for sequential full screen windows - a jQuery plugin for managing…

jQuery nice Filterable plugin
Bootstrap and X-editable themed jQuery plugin that preforms per-column filtering for an HTML table. Options ignoreColumns Column indexes to not make filterable Type: Array…

jQuery images Lazy Load plugin
This is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport (visible part of web page) won't be loaded until the user scrolls…

jQuery Useful freeze header row in table plugin
This is a simple jquery plugin to header row scrolling in html table. Installation Include script after the jQuery library (unless you are packaging scripts somehow else): <script…

sticky page scroll down menu with jQuery
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll…

nice gradient selector with jQuery
JQUERY GRADIENT SELECTOR The most basic example is given below : <html> <head> <title>gradx example</title> <script src="lib/js/jquery.js"></script> <script…

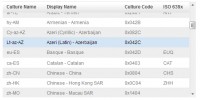
jQuery stylish form select plugin
zelect is a jQuery plugin that replaces the default select element into something much more simpler and fancier. If the option list is known on the client, finite and manageable, use HTML: <select…

popular jQuery Cropping Images
you just want to display a collection (or more) of images with different dimensions. The problem seems easy enough. The task of manually creating thumbnail for each image is quite tedious and it’s…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 8933
8933
 1580
1580