simple jQuery and CSS3 text animations
Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Usage Let's start with the basic markup: <h1 class="tlt">My…

CSS3 and jQuery Interactive Graph
we will code an Interactive Graph using jQuery and CSS3. We will use the jQuery’s popular plotting plugin “Flot”. Flot is a pure JavaScript plotting library for jQuery. It produces graphical…

popular jQuery Scroll Path plugin
This demo will shows you how to take a personal site with a common text document layout, and create something far more interesting with the jQuery Scroll Path plug-in. Starting out We’ll start out…

jQuery scroll down Navigation Header
we’ll be creating a navigation bar that stays with you as you scroll down — and we’ll also throw a gimmick or two into the mix to polish it off. What We’ll be Doing In this tutorial,…

HTML5 and jQuery Image uploader effect
We have received several inquiries for the last time from our readers with a question – how to upload photos to website. I think that this is an interesting question, and, I decided to lift the…

The Most Awesome jQuery & WordPress Image Slider
Features 16 unique transition effects Simple clean & valid markup Loads of settings to tweak Built in directional and control navigation Packed version only weighs 7kb Supports linking images Keyboard…

Very beautiful CSS3 Pricing Tables effect
we’ll learn how to code and style some CSS3 pricing tables from the Impressionist UI, made by Vladimir Kudinov. All said, let’s start the coding… Step 1 – HTML We will create…

Parallax Scrolling Website with jQuery
One of the biggest trends in recent modern web design is use of parallax scrolling effects. In this tutorial I’m going to show you how you can create the effect on your own website, with a bit of…

3D jQuery image slider with swipe-like transitions
This is a triple panel jQuery image slider with a 3D look and swipe-like transitions. The idea is to have a main panel and two lateral panels that are rotated slightly in 3D space. When navigating, we…

Super cool Password Strength Meter with jQuery
we will be creating a beautiful password strength indicator. It will determine the complexity of a password and move a meter accordingly with the help of the new Complexify jQuery plugin. Only when a…

useful touchable jQuery lightbox plugin
Swipebox is a jQuery "lightbox" plugin for desktop, mobile and tablet. Features Swipe gestures for mobile Keyboard Navigation for desktop CSS transitions with jQuery fallback Retina support…

Intro.js - Better introductions for websites and features with a step-by-step guide
How to use Intro.js can be added to your site in three simple steps: 1) Include intro.js and introjs.css (or the minified version for production) in your page. Note: if…

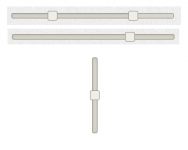
noUiSlider - jQuery Range Slider
A lightweight, highly customisable slider without bloat. Supports Google Chrome, Firefox, Opera, Safari and Internet Explorer 7 to 10. It also supports touch on capable devices, such as iPhone, iPad and…

Portfolio image navigation slider with jQuery
The idea is to show some portfolio items in a grouped fashion and navigate through them in all 2D ways (horizontal/vertical). Either the arrows or the little boxes below the current image can be…

Fullscreen Image Slider with jQuery plugin
Features Realtime window resize responsive Optimization for tablet and smartphone Easy to installation configuration Support touch gestures Support left/right arrow keys Preload images Step1:include…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12226
12226
 2763
2763