skrollr - javascript parallax scrolling lib
Stand-alone parallax scrolling lib for mobile (Android + iOS) and desktop in just over 3.8k (minified + gzipped) for desktop. And another 6.5k for mobile support (which…

Swipebox - touchable jQuery lightbox
Usage Javascript Include jquery and the swipebox script in your body closing tag. <script src="lib/jquery-1.9.0.min.js"></script> <script src="source/jquery.swipebox.min.js"></script>…

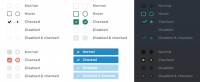
Customized checkbox and radio with jquery - iCheck
Features Identical inputs across different browsers and devices — both desktop and mobile Touch devices support — iOS, Android, BlackBerry, Windows Phone Keyboard accessible…

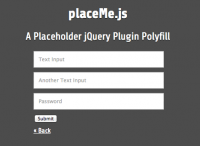
A Placeholder jQuery Plugin Polyfill - placeMe.js
How to Use First include jQuery <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> Next include…

Image Hover Move- simple and practical navigation or featured image jQuery plugin
Usage Include js files. <link href="css/images_hover_move.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>…

Dot Slider - simple easy-to-use images slideshow jquery plugins
Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_slideshow_dot.css" rel="stylesheet"…

Amazon style image and title scroller with jQuery
Usage Add js and css files. <link href="css/amazon_scroller.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

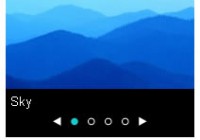
Number slideshow - simple and practical numbers image slideshow jQuery plugin
Update: add slideshow_transition_speed and slideshow_button_current_text_color Update: Preload image and show loading animation. Update: Add 'slideshow_show_title' parameter control whether…

A Responsive Image Carousel
With the responsive awakening in web design it becomes important to not only take care of the visual part of a website but also of the functionality. Elastislide is a responsive jQuery image carousel…

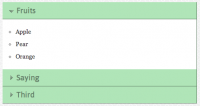
jQuery Collapse - A lightweight jQuery plugin that enables expanding and collapsing content
jQuery Collapse A lightweight and flexible jQuery plugin that allows you to collapse content. A feature also known as 'progressive disclosure'. NOTICE: As of August 2012 this plugin has…

jQuery Fullscreen Background effect
If you’re a webdeveloper or designer we'll pretty sure you’ve run into the problem of people wanting to have “fullscreen content” or just background images that will stretch…

Multiple super cool image slide with jQuery
this is easy to use jQuery image slider with animated captions, responsive layout and HTML Elements like (Video, iFrame) slider. Easily add unlimited number of slides and captions. Use it as image slider,…

A horizontal navigation jquery plugin
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty…

jQuery and CSS3 image 3D Flipping Slider effect
There are many ways on displaying our portfolio, one of them is using grid style with slider effect for pagination. In this tutorial I’m going to share about how to displaying our portfolio grid…

tooltip style toolbars with jQuery
Toolbar allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12137
12137
 2961
2961