Simple jQuery Link Control
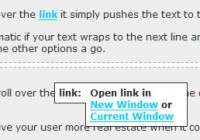
Link Control is divided into Inline and Overlay . The inline link, when you roll over the link it simply pushes the text to the right. Just a note, this could become problamatic if your text wraps…

Pure CSS3 simple 3D text effect
The basic idea is pretty simple. You can get a nice 3D effect combining multiple levels of text-shadow. The code required to get this result is something like: text-shadow: rgb(187, 187, 187) 0px 1px…

jQuery Tag Clouds - Styling and Adding Sort Options
Users have very different opinions when it comes to tag clouds. Some like them, some can't stand to look at the mess. Whatever your feelings are, categorizing items (i.e. blog posts) using tags…

jquery flip Text
Never needed to flip your text vertically? jquery.mb.flipText is a simple plug-in to turn your text vertically in both direction: top-bottom or bottom-top. It embeds an SVG object so you can use whatever…

JQuery InnerFade With Images and Text
What is it? InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images,…

JavaScript Color Fading Script
This lightweight JavaScript allows for easy color transitions. Add fading effects to tables, divs and more. You can target an elements background, border or text color. Below is the command to call the…

useful radical Web Typography with jQuery
This is a lightweight, easy to use Javascript span injector for radical Web Typography, we're calling it "Lettering Dot JS", and we're releasing it today for free over on Github. Let me demo it for you:…

simple jQuery Typing Text Effect
The article source:http://www.thepixelart.com/create-a-typing-text-effect-using-jquery/ You must have seen this text effect on many flash websites. jTicker is a jQuery plugin that can be used for creating…

Very sample Fade Out the Bottom with text
This is a cool effect where the bottom of the page seems to fade out. The technique makes use of an fixed position div (bottom: 0px;) with a transparent PNG image and a high z-index value. There is also…

JQuery fadeIn, slideLeft, slideTop effect with text
Animation effects Textualizer currently has the following effects: fadeIn, slideLeft, slideTop, and random. You can choose which effect to use by setting the effect option. Usage var list = ['first…

Fade-in Spoiler Revealer jQuery
jQuery has some really simple built in features for “fading in” and “fading out” different page elements. I thought we could exploit some of those functions for a really simple…

jQuery Code Expander
There is a problem on the web. Displaying actual programming code takes away a lot of space of the webpage (especially the longer ones). You can split up the code in several parts, but that's really hard…

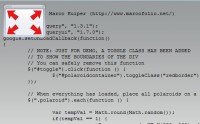
Highlight source code with jQuery and Chili
we highlight source code with the jQuery plugin Chili. We go further and tweak Chili to our liking and increase the readability and usability of code-boxes with our own custom functions. Our starting…

Elastic Textarea form with jQuery (Ext JS)
Since it was first featured on Facebook, elastic textareas – <textarea> elements that automatically expand or shrink depending on how much text the user inputs – has become one of the…

jQuery animation Shuffle Letters Effect
we will be making a jQuery plugin that will shuffle the text content of any DOM element – an interesting effect that can be used in headings, logos and slideshows The Code The first step is to write…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7186
7186
 1661
1661