Submit A Form Without Page Refresh using jQuery
we have a simple contact form with name, email, and phone number. The form submits all the fields to a php script without page refresh, using native jQuery functions (native meaning, you don’t need…

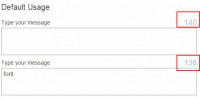
Twitter-like dynamic character count for textareas jQuery
The best way to explain what this plugin does is to mention Twitter. Twitter posts are limited to 140 characters. While typing the Twitter post there is this always present information about how many…

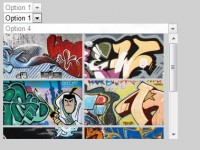
jQuery Visual Select
This plugin is setup to generate a list of images ontop of a select. Similar to the site ajaxload.info, but a jquery version. This is the first time i've written the jQuery for a site with a plugin in…

Fancy jQuery Pagination Plugin
jPaginate is a jQuery pagination plugin that comes with a twist: animated page numbers. The user can slide through the available page numbers by clicking or just hovering over the arrows. Shortlinks to…

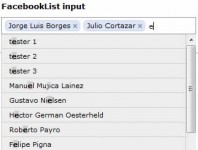
FCBKcomplete facebook-like dynamic inputs (jQuery)
Fancy facebook-like dynamic inputs with auto complete & pre added values Use: <script language="JavaScript"> $(document).ready(function() { $.facebooklist('#elem', '#list', '#complete',{url:'ajax-url',cache:1},…

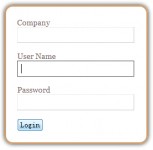
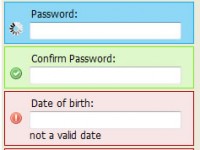
Multiple Login Forms with Highlighting jQuery Plugin
This is a little specific… but I figured what the heck maybe it will be useful for someone. I recently had occasion to make multiple different login forms on a single page. With CSS we know we…

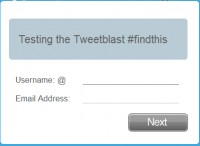
Tweetblast jQuery
The index page will have 3 slides, they will be Entering the data/errors slide Searching slide Thanks slide and we will animate them in and out depending on the information that we get from out PHP script.…

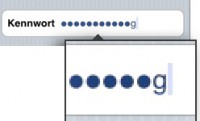
iPhone-like Password Fields using jQuery
Password fields on iPhone/iPod touch Of course Nielsen is right when he talks about users making more errors and feeling less confident when they can’t see what they’re typing while…

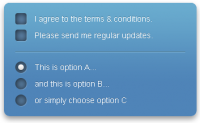
Fancy checkboxes and radio buttons with jquery
Usage Add js and css files <LINK rel="stylesheet" type="text/css" href="./radio-checkbox_files/style.css"> <SCRIPT src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></SCRIPT>…

jQuery Iphone Style Ajax Switch
In this example we’ll purely be looking at making a simple ajax request using the functionality of the iPhone buttons to trigger a script to return a string based on whether the switch is on or…

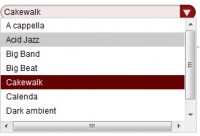
Stylish Select box(jQuery)
A cross-browser, accessible alternative to the standard form element which can be fully customised with CSS Stylish Select attempts to replicate the functionality of the browser default select…

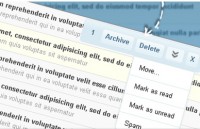
Sliding Checkbox Actions Menu with jQuery
We will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions…

mcDropdown jQuery a complex hierarchical tree of options
Click the icon to the right of the text box in order to see the widget in action. If you place the widget at the bottom of the viewport, you will notice that the widget automatically scrolls the page…

Add Form Validation using jQuery in 2 Easy Steps
Sometimes you may find yourself working on projects that require some intelligent form field validation..but what’s the easiest way to achieve this? I’ve used everything from the popular Validate…

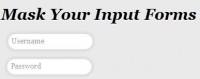
Mask Your Input Forms and Make It Beauty jQuery
Text masking is an alternative for us to display information what type of content user must input to our forms, as usual jQuery make our life easier, to implement that we just need to create the script…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18923
18923
 2642
2642