jQuery UI Accordion
Make the selected elements Accordion widgets. Semantic requirements: The markup of your accordion container needs pairs of headers and content panels: <div id="accordion"> <h3><a…

jQuery UI datepicker
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in…

awsesome images gallery using css3 and jquery
we will be creating a very simple but great looking css3 image gallery using jquery and css3. The image gallery will be tited to the side and on hover will move. Whenever you click on the image a lightbox…

Simplest jQuery Spotlight Effect
This is a Simplest jQuery Spotlight Effect 1. HTML We will use divs instead of ul list here. I have tested it with UL before, and it will work perfectly fine, you just have to style is with CSS. The caption…

Simple Interactive CSS Button with jQuery
we will be creating a button that will replace the default submit button. It will be degrade gracefully, animated and easy to implement. 1. HTML The following is a pretty stardard form structure. 2 text…

jQuery plugin text hidden and expand
The first in the series is called ‘truncatable‘. Simply put truncatable is a lightweight truncation plugin for jQuery. Designed for users who want to be able to hide and expand text on a page.…

Simple jQuery Color Picker
Usage Minimal $('#test').colorPicker({ click: function(color){$('#output').html(c);} }); Options $('#test').colorPicker({ defaultColor: 0, // index of the default color (optional) columns: 13, // number…

jQuery Tabbed Side Menu
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development.This example will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp…

Useful and Practical jQuery Image ToolTips
It displays a tooltip image when user hover on the thumbnail with fadein and out effect. it's a useful script for your website. 1. HTML I have been thinking of using UL list, but then I think it's not…

jQuery Moving Tab and Sliding Content
how to create a moving tab slide content in this tutorial. Basically, the tab section simulate Lava Lamp Effect, and the content is using animate method to slide it. 1. HTML In the container #moving_tab,…

Fast and Simple Toggle View Content with jQuery
This script is fairly straight forward. What it does is using the UL list and allow user to toggle to display the content of LI items. This is a really useful user interface feature that it helps designers…

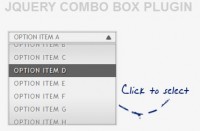
Auto Scrolling ComboBox(jQuery &CSS3;)
we will show you some useful and neat UI elements that are focused on selecting content. We will be using jQuery and some CSS3 properties for the style to give the elements some edge. This is a select…

Image Highlighting and Preview with jQuery
We will highlight images on a delayed hover and offer a preview mode which will enlarge and center the bigger version of the image on the screen. The Markup For the HTML structure we simply need…

Really Simple Color Picker in jQuery
Recently, I needed to use a color picker with predefined color palette for my work. Thanks to many enthusiastic developers, there are several popular, sophisticated color pickers already exist for jQuery.…

Jquery small color picker plugin
Color Picker Jquery Plugin [removed][removed] [removed][removed] [removed]// <![CDATA[// <![CDATA[ $(document).ready(function(){ $('.color_picker').smallColorPicker(); }); // ]]>[removed] Usage:…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16889
16889
 4857
4857