Beautiful red vertical glide navigation menu jquery plugin
Installation Step1:include css and js files. <link href="css/webwidget_menu_vertical_menu1.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
How it works Required markup The menu plugin was written with progressive enhancement in mind: first mark up a basic and functional unordered list of links, then layer on complex styles and functionality.…

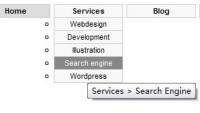
DropDown CSS Menu
The structure of our menu is based on a simple un-ordered list. HTML <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">Services</a> <ul>…

slide extra content or a navigation tool(jQuery )
This is a jQuery component to build a sliding panel where you can load content or navigation structure via Ajax. JS call: <script type="text/javascript" src="http://jquery.com/src/jquery-latest.js"></script>…

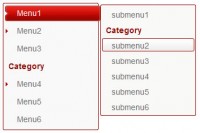
multilevel tree menu jQuery
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way! JS call for the menu: $(".myMenu").buildMenu({ template:"yourMenuVoiceTemplate",…

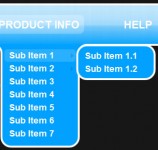
jQuery Drop down Menu
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure of jQuery…

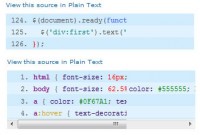
Highlight source code with jQuery and Chili
we highlight source code with the jQuery plugin Chili. We go further and tweak Chili to our liking and increase the readability and usability of code-boxes with our own custom functions. Our starting…

jQuery accordion menu
Through the creation of a jQuery accordion menu. There is a little twist to this: the menu contains content. Instead of it being links to multiple pages, it is a choice of what content should appear.…

Overlapping Tabbed Main Menu
Main navigation menu is that part of a website design that makes the whole site look lively and complete. But the most common type of navigation menu style still being used a lot is the tabbed navigation…

Neon Blink Effect for your Forms using CSS3 and jQuery
Step 1: Before We Start Coding Away Make sure you download the latest release of jQuery (version 1.4.2 at the time of writing), if you feel the need for a local copy, otherwise one always has the option…

jQuery Plugin Tasty Form Validation
This is a slim jQuery form validation Plugin. The core is under 6kb and can be extended with your own validation functions. Also you have full control over the behavior and style of the error-containers.…

Smart3D images jQuery plugin
Simple code brilliant results $(function() { $('#mindscape').smart3d(850); }); <ul id="mindscape"> <li><img src=".../mindscape1.png" /></li> <li><img…

Animated Header in jQuery
We'll show you how to animate your header’s background image using jQuery to give your website that little extra something.We are going to build a header that animates it’s background. …

CSS3 Hover Tabs without JavaScript
With the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn’t necessarily a bad thing. The HTML <div…

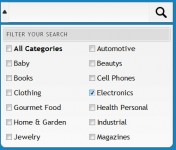
Search Box with Filter(jQuery)
This search box reveals a drop down menu after the user clicks into the input field. The menu is meant to act as a filter with several checkbox options that allow the user to select specific categories…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 41800
41800
 6276
6276